Mettez en valeur vos photos et images
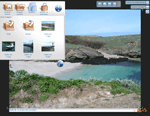
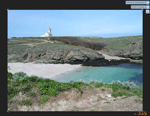
Exemples
Comment faire?
Les liens
Pour lier une image ou un texte au diaporama, il vous suffit d'ajouter ' rel="diaporama" ' à votre lien:
Pour un lien texte:
<a href="http://www.monsite.com/mesimages/monimage.jpg" rel="diaporama">
texte du lien</a>Pour un lien image:
<a href="http://www.monsite.com/mesimages/monimage.jpg" rel="diaporama">
<img src="http://www.monsite.com/mesimages/monimage_miniature_.jpg"></a>
Note: En cas d'incompatibilité du navigateur avec la méthode utilisée par le diaporama, celui-ci n'empechera pas d'accéder à l'image voulue: le lien enverra directement à l'image elle meme, sans afficher le diaporama .
Les fichiers
Placez les fichiers téléchargés dans votre site. Veillez à indiquer les chemins vers ces fichiers, notamment dans le fichier diaporama.js et dans votre page html. Procédez comme suit:
Dans le <head>
Placez ce code dans le header de votre page:
<link rel="stylesheet" href="diapown.css" type="text/css" media="screen"></link>
Note: href="diapown.css" est le chemin (absolu ou relatif) vers le fichier diaporama.css. Si celui-ci se trouve dans un répertoire, écrire: href="repertoire/diapown.css".
Dans le <body>
Placez ce code à la place de votre balise <body>:
<body onLoad="initDiapown();">
<script type="text/javascript" src="diapown.js"></script>
Note: src="diapown.js" est le chemin (absolu ou relatif) vers le fichier dimaporama.js. Si celui-ci se trouve dans un répertoire, écrire: src="repertoire/diapown.js".
Si vous souhaitez personnaliser votre Diapown:
Le fichier RSS des images
Si vous avez un fichier listant vos images, celui-ci doit être au format rss comme suit:
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0">
<channel>
<title>Mes images</title>
<link>http://www.monsite.fr</link>
<description>Ce fichier contient la liste des mes images</description>
<item><title>maphoto_01.jpg</title>
<link>http://www.monsite.com/images/maphoto_01.jpg</link>
<pubDate>Sat, 27 Jan 2007 17:33:57 GMT</pubDate>
<description>légende de la photo</description></item>
<item><title>maphoto_02.jpg</title>
<link>http://www.monsite.com/images/maphoto_02.jpg</link>
<pubDate>Sat, 27 Jan 2007 17:34:45 GMT</pubDate>
<description>légende de la photo</description></item>
<item>(...)</item>
</channel>
</rss>
Note: N'oubliez pas d'indiquer le chemin vers ce fichier rss dans les paramètres du fichier diaporama.js (voir ci-dessous).
Le fichier diaporama.js
Editez le fichier diaporama.js afin de lui donner les informations nécessaires à la personnalisation du diaporama:
/***************************************************************
Chemin vers les fichiers diapown.swf et diaporama.swf (relatif à la page d'où le fichier est lu, ou absolu). Ces deux fichiers doivent être placés dans le même répertoire.
Exemple:
var diaporamaPath = 'directory/flash/';
var diaporamaPath = '';
/***************************************************************
Chemin vers le fichier RSS où sont listées vos images.
Si vous n'avez pas de tel fichier, laissez imagesListXML à '' (dans ce cas, l'explorateur de fichiers du diaporama n'apparaitra pas).
Exemple:
var imagesListXML = '';
var imagesListXML = 'http://www.monsite.com/mesimages/liste.xml';


/***************************************************************
TNExtension : l'extention des miniatures.
TNExtensionPos : la position de l'extention des miniatures dans le nom de l'image associée ('right' ou 'lef't). Par exemple: pour une image nommée 'monimage.jpg' ayant une miniature associée du nom de 'monimage_miniature_.jpg' , TNExtension doit avoir pour valeur '_miniature_' et TNExtensionPos doit avoir pour valeur 'right'.
TNDirectory: chemin vers le répertoire contenant les miniatures. Si vos miniatures ne sont pas regroupées dans un seul répertoire, mettez TNDirectory à ''. Dans ce cas, chaque miniature doit se trouver dans le même répertoire que l'image associée.
Exemple:
var TNExtension = '_miniature_';
var TNExtensionPos = 'right';
var TNDirectory = 'http://www.monsite.com/mesminiatures/';
var TNExtension = '.TN__';
var TNExtensionPos = 'right';
var TNDirectory = '';
Dans l'exemple suivant,
TNExtension = '.TN__'
TNExtensionPos = 'right'
TNDirectory = '' (les miniatures sont dans le mème répertoire que les images associées

/***************************************************************
Chemin vers le dossier où sont stockées vos images.
Si aucun chemin n'est donné ( imagesDirectoryPath à '' ), le diaporama essaiera de trouver ce chemin automatiquement.
Exemples:
var imagesDirectoryPath = '';
ou:
var imagesDirectoryPath = 'http://www.monsite.com/mesimages/';
var imagesDirectoryPath = 'http://www.monsite.com/mesimages/';
/***************************************************************
Langue du diaporama: français ou anglais ('fr' ou 'eng')
Exemple:
var lang = 'fr';
var lang = 'eng';


/***************************************************************
Type de plein écran que vous souhaitez proposer à vos visiteurs lorsqu'ils cliqueront sur le bouton 'fullscreen' du Diapown.
Si vous mettez fullScreenType à 'normal', le bouton fullscreen étirera la fenêtre du navigateur jusqu'aux bords de l'écran. Le fond du Diapown sera légerment transparent.
Si vous donnez 'large' comme valeur à fullScreenType, le bouton fullscreen mettra le Diapown en véritable plein écran: le navigateur, les barres d'outils, ou toute autre chose est masquée pour vous offrir un confort visuel parfait et une mise en valeur optimale de vos photos et images (le fond est alors opaque).
Exemples:
var fullScreenType = 'normal';
var fullScreenType = 'large';
Aperçu :


/***************************************************************
Couleurs du Diapown: vous pouvez indiquer ces couleurs en chiffre hexadécimal (#XXXXXX) ou en toutes lettres (voir la liste des noms valides ici .
- colorBackGround -> couleur de fond du Diapown
- colorMain -> Couleur principale des boutons
- colorSecondary -> Couleur secondaire
- colorText2 -> Couleur des textes de l'exploreur de fichiers (sauf le chemin), ainsi que de la légende de l'image.
- colorText1 -> Couleur des autres textes
Exemple:
var colorBackGround = "black";
var colorMain = '#003A7E';
var colorSecondary = '#0263C1';
var colorText1 = '#47627C';
var colorText2 = '#307BAD';
var colorBackGround = "black";
var colorMain = '#003A7E';
var colorSecondary = '#003A7E';
var colorText1 = '#47627C';
var colorText2 = '#307BAD';
Les exemples de couleurs suivants ont pour valeur 'red' (rouge):





/***************************************************************
Aspect des motifs du fond du Diapown:
bgLineType accepte les valeurs suivantes:
- 'down' (lignes du haut-gauche vers le bas-droit ' \ ')
- 'up'(lignes du bas-gauche vers le haut-droit ' / ')
- 'horizontal' (lignes horizontales ' _ ')
- 'vertical' (lignes verticales ' | ')
- 'none' (aucune ligne)
bgLineColor est la couleur des lignes: chiffre hexadécimal (#XXXXXX) ou en toutes lettres (voir la liste des noms valides ici ).
Exemples:
var bgLineType = 'horizontal';
var bgLineColor = 'red';
var bgLineType = 'down';
var bgLineColor = '#666666';
Les exemples de motifs suivants sont tous présentés en couleur rouge (bgLineColor = 'red'):





Cette version de Diapown est évidemment améliorable, particulièrement au niveau javascript et css. La compatibilité n'a pas été testée avec tous les navigateurs existants (ni sur toutes leurs versions).